이번에는 미리 다지인이 된 리소스를 가지고 간단한 게임을 만들어보게 되었다.
테마는 배고픈 고양이들로부터 생선가게를 지키는 강아지. 일명 프로젝트 DogVsCat 되시겠다.
1. 기본 씬 구성~시작 씬 만들기
이전에 했던것처럼 씬에 2D스프라이트를 생성하는 식이였지만 이번의 접근의 차이점은 :
1. 배경화면을 스프라이트로 쓰지 않고 메인 카메라의 백그라운드 시스템을 씀
2. 스프라이트를 생성하고 거기에 주어진 이미지를 삽입함
3. 게임 시작 화면(Scene)을 따로 만듬
정도가 있겠다.
시작 씬에선 게임 시작 버튼을 만들었는데, 한 씬에서 다른 씬으로 넘어가기 위해 SceneManager라는 기능을 사용했다.

2. 강아지
우선은 강아지가 쏠 밥(food)을 만들었는데, 원형 2D 스프라이트를 생성해 크기를 키우고 Knob 이미지를 삽입했다. 원 크기에 비해 작아진 작은 사료모양이 되었다.
밥은 위로 쏘여지게 될것이기 때문에 transform.position에 y값을 더해주는 스크립트가 필요하다.

여기서 C#의 새로운 기능을 배웠는데, Vector3(0 , 1 , 0)이라고 적지 않고 Vector3.up 이라고만 해도 y값만 더해지는 편리한 줄임말이다.

뒤에 * 0.5f는 밥의 속도가 너무 빨라서 절반으로 줄여주기 위해서 더해줬다.
이제 쏘여지는 밥을 만들었으니 이 밥을 강아지에게서 나가도록 해주면 되는데, 나는 이전의 강의들로부터 반복생성해주는 방법을 배웠기때문에 수월했다 :
반복 실행을 뜻하는 InvokeRepeating( x, 0, 0) , 인스턴스화(생성)을 뜻하는 Instantiate(), 그리고 인스턴스화 하기 위해 오브젝트를 프리팹화 해야한다는것.
하지만 이번엔 전 강의들과는달리 이 오브젝트가 생성되는 유동적인 기준점을 잡아줘야 했기 때문에, 새로운걸 배울수 있었다.

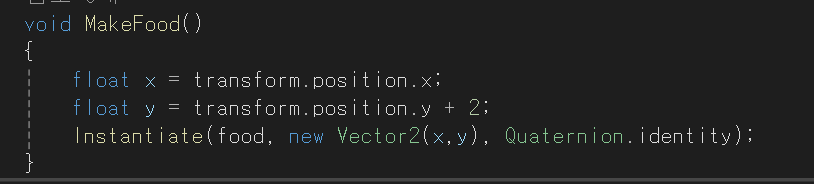
float 값으로 각각 오브젝트의 x좌표와 y좌표를 특정해서(완전 중앙이 되지 않도록 y값에 2를 더했다) , Instantiate(food) 의 괄호 안에 콤마를 찍어 필요한 값을 넣어주면 된다. Quaternion은 회전값없이 생성한다는뜻이라고한다.
그리고 2주차 숙제에서 했던것처럼 화면 밖으로 나간 밥을 삭제시켜주는 스크립트까지 더했다.

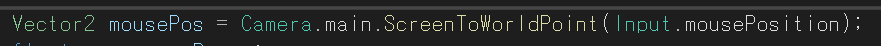
이제 Dog를 마우스에 따라 움직이게 해준다. 하지만 이번엔 2주차 게임과는 다르게 좌우로만 움직여야 한다.



이렇게 해서 마우스를 따라 좌우로 움직이는데는 성공했으나 이렇게 되면 움직이는 x값의 한계가 없기 때문에 주어진 게임 환경 밖으로 마구 나가버려 어색해진다.

한계를 부여할 좌표값을 미리 함수로 지정시키고, 그 함수를 if문으로 특정 좌표를 넘어서면 고정시키도록 해줬다.
그리고 transform.position에 들어가는 mousePos.x를 if문에 영향을 받는 새로운 함수 x로 수정시켜주면 끝!
이제 지정된 곳에 머물고, 마우스를 잘 따라다니면서 밥을 쏘는 Dog를 완성했다.
3. 고양이 : 일반고양이와 뚱냥이
이번엔 Dog가 상대할 고양이들을 만든다.
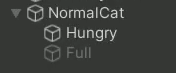
고양이는 배고픈 상태로 찾아와 밥을 많이 먹으면 배불러지게 되어 총 두가지 상태가 존재하기때문에, 일단 텅 빈 오브젝트를 만든 뒤에 그 안에 자식노드(?)로 배고픈상태와 배부른상태를 만들어주게 된다

다음엔 고양이의 HP바(???)인데, 배고픈 상태에 고양이에게 UI - Image 를 삽입했다.

그리고 UI가 화면에 직접 주사되지 않고 게임 내에서 표현되도록 Render Mode를 World Space로 변경해줬다.
HP바는 꽉 채워진 상태에서 오른쪽부터점점 줄어들게 되기 때문에, 기본 바와 점차 줄어들 바를 Back 과 Front로 이름붙여 생성했다.
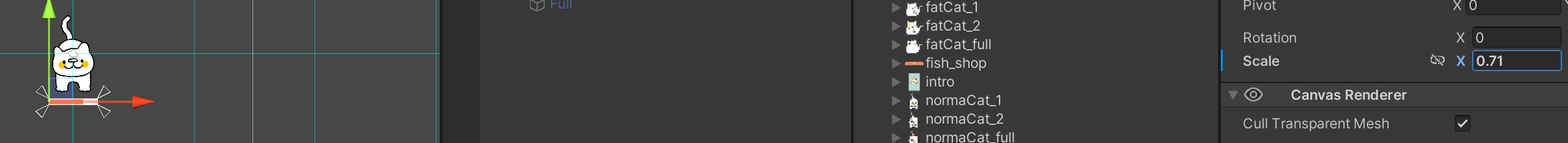
그리고 Front의 Anchors의 x값을 0으로 만들어, HP바의 기준점이 왼쪽 끝이 되도록 했다. 이렇게 Front의 x값 Scale을 줄이는것만으로 HP가줄어듦을 표현할수 있다!

다음은 애니메이션인데, 이것은 이전의 강의에서 해왔던것과 다름이 없었다.
그리고 같은 과정을 반복해 뚱뚱한 버전의 고양이까지 완성했다.
4. 고양이 : 하강,HP바
이젠 고양이가 내려오는것과 밥에 맞았을때 HP가 변하는걸 구현해보았다.

밥이 올라갈때 Vector3.up 으로 썼던것처럼 이번엔 down으로 해봤다.
다음엔 충돌 로직을 위해 Cat과 Food에 콜라이더(Collider)를 추가해주고 Food엔 Rigidbody2D까지 추가해줬다(왜 이게 필요한지는 아직 잘 모르겠다)

Rigidbody2D를 추가하면 기본적인 중력이 적용되는데, BodyType을 Kinematic으로 바꿔주면 풀린다. 근데 이렇게 되면 충돌시 작동되는 스크립트가 작동되지 않을수있기 때문에 Collider에 Is Trigger를 체크 해줘야 한다 .

그리고 무엇에 충돌했는지 알아주기 위해 Food에 태그를 정의해주기까지 코딩 전 사전작업 끝이다.


이번엔 IsTrigger를 적용해주는 방식이기 때문에 OnTriggerEnter2D 라는 기능을 사용한다,
이제 구현해야할 기능은 다음과 같다
1. 충돌할때마다 HP바가 점점 늘어난다
2. HP바가 꽉 차면 스프라이트가 바뀐다
3. HP바가 꽉 차면 퇴장한다
이것들 전부 함수 생성과 If문으로 구현 가능했다.

우선 HP바가 반영될 ui 이미지를 불러와주고,

무엇이 꽉 찬 상태인지, 그리고 무엇이 채워지는지를 함수로 정의(선언)하고, 맞을때마다 얼만큼 채워지는지 (energy += 1.0f;) 그리고 채워진 값이 ui의 사이즈에 어떻게 반영되는지 (front.localScale = new Vector3(energy / full, 1.0f, 1.0f);)를 만들어줬다.

근데 퇴장시기를 설정 안해줘서 HP바가 끝도없이 늘어난다..
이제 HP바가 특정값을 넘어가면 스프라이트를 변환시키고, 더이상 늘어나지도않고, 퇴장시키도록 해준다



두가지 상태를 먼저 스크립트에 불러와주고.

에너지가 꽉차지 않았을때만 hp바가 늘어나고, 꽉 차면 스프라이트를 변환시켜주게 수정했다.
다음은 퇴장 기능

이 역시 기존 문장을 if else문장에 삽입해서 에너지가 꽉차지 않았을때만 내려오고, 그렇지 않으면 현재 위치에 따라 왼쪽 또는 오른쪽으로 걸어나가도록 했다.
이제 이 고양이들을 반복 생성해주는 기능을 넣어주자. 역시 GameManager가 등장한다.
5. 고양이 : 반복생성

이렇게 랜덤 위치를 만들어주고(x값만 랜덤)

반복생성을 만들어주면

고양이 때들이나타난다..
이렇게 고양이가 생선가게에 들어가면 게임 오버를 시켜야한다

씬에서 버튼을 생성, 준비해둔 버튼 이미지를 생성해주고, 시작씬을 만들때 설정해뒀던 게임스타트 스크립트를 버튼에 삽입해준다.


게임메니저를 다른 스크립트에서 가져오기 위해 싱글톤화하고, 버튼을 가져오고 활성화 로직을 구현하고, 언제 게임오버가 실행되는지는 고양이 스크립트에 넣어줬다.
여기까진 순조로웠지만, 앞으로 구현할 레벨 시스템 등은 더 복잡해지는것같다.내일 마저 해봐야겠다.
'게임개발 > Unity' 카테고리의 다른 글
| 24-08-23 [르탄이 카드 뒤집기 게임 上] (0) | 2024.08.23 |
|---|---|
| 24-08-22 [고양이 밥주기 게임 下 ] (0) | 2024.08.22 |
| 24-08-20 [풍선을 지켜라] (0) | 2024.08.20 |
| 24-08-19 [빗물받는 르탄이] (0) | 2024.08.19 |
| 티라노는 못참아 (0) | 2024.08.12 |